This tutorial is created by Robotics Ambassador Anderson
Robotics Ambassador: theconstruct.ai/robotics-ambassador/
O que nós vamos aprender:
- Instalação do pacote Foxglove para integração com a interface web de monitoramento de robôs.
- Configuração do ambiente ROS para garantir que todas as dependências estão corretamente instaladas e atualizadas.
- Criação de um pacote ROS, incluindo a estrutura de diretórios e os arquivos necessários para o projeto.
- Edição do arquivo de lançamento para configurar o bridge do Foxglove dentro do ambiente ROS.
- Compilação do pacote ROS, lançamento da simulação do robô e conexão à interface web fornecida pelo Foxglove para monitoramento e controle remoto de robôs.
Lista de recursos usados neste post:
- Use este rosject: https://app.theconstruct.ai/l/60faad35/
- The Construct: https://app.theconstructsim.com/
- ROS Courses: ROS Basics in 5 Days (C++) https://app.theconstructsim.com/courses/56
Panorama
Neste tutorial, vamos aprender a configurar uma central de monitoramento de robôs via web usando ROS Noetic e a ferramenta Foxglove. Vamos passar pelos passos de instalação do pacote Foxglove, configuração do ambiente ROS, criação de um pacote ROS, edição de arquivos de lançamento e compilação, além de lançar a simulação e conectar-se à interface web.
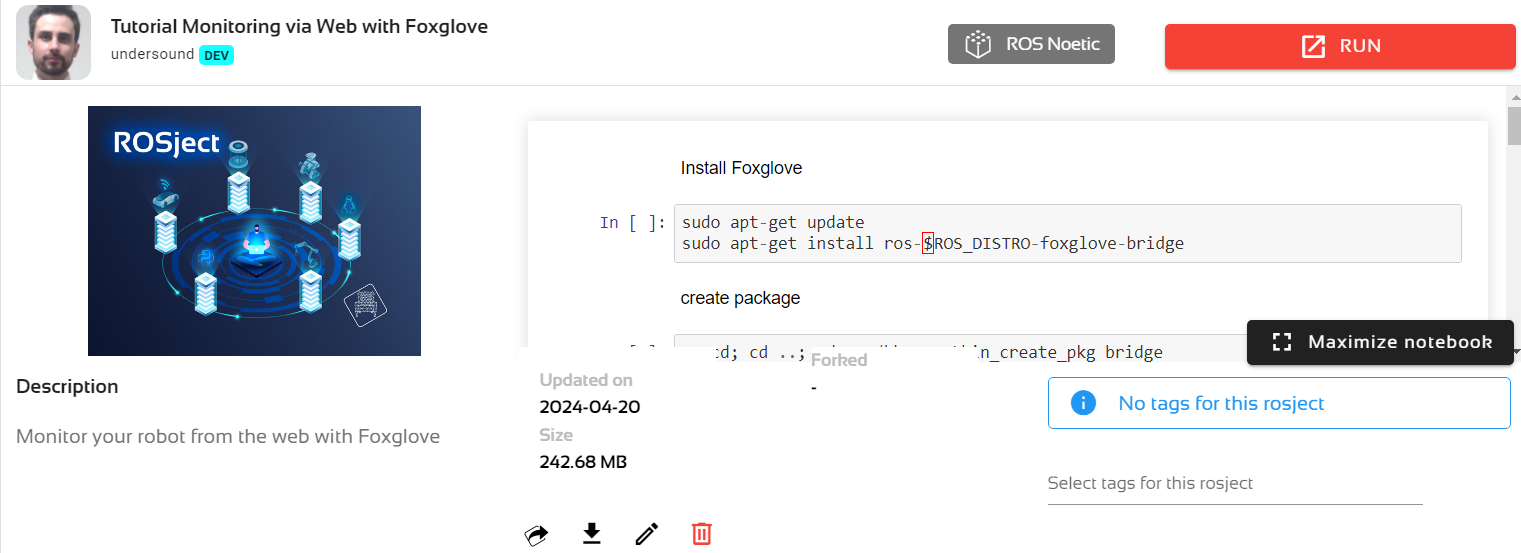
Abrindo o rosject
Clique no link abaixo para ter acesso ao rosject deste tutorial. Em seguida, clique no botão vermelho “RUN”.
https://app.theconstruct.ai/l/60faad35/
Instalação do Foxglove:
Primeiramente, vamos garantir que o ambiente ROS esteja atualizado. Então, podemos instalar o foxglove. Abra um terminal e execute os seguintes comandos:
sudo apt-get update
sudo apt-get install ros-$ROS_DISTRO-foxglove-bridge
Criando o pacote:
Agora, vamos criar um pacote ROS para nosso projeto. Em um terminal, execute os seguintes comandos:
roscd; cd ..; cd src/bb8; catkin_create_pkg bridge
cd bridge; mkdir launch;
cd launch; touch bridge.launch
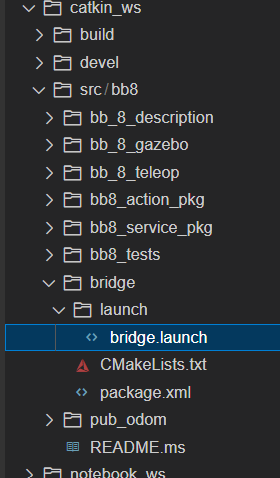
Neste passo, você deve abrir o editor de código que apresentará a seguinte estrutura de pastas:
Editando o arquivo de lançamento:
Agora, edite o arquivo bridge.launch dentro da pasta launch com o seguinte conteúdo:
<launch>
<!-- Including in another launch file -->
<include file="$(find foxglove_bridge)/launch/foxglove_bridge.launch">
<arg name="port" value="9090"/>
</include>
</launch>
Compilando o pacote:
Edite os arquivos CMakeLists.txt e package.xml do pacote bridge recém criado. Você deve alterar o conteúdo do arquivo CmakeLists.txt para apresentar:
find_package(catkin REQUIRED
foxglove_bridge
)
Esta parte pode ser encontrada logo no começo do arquivo. Mais no final do arquivo, você deve alterar:
catkin_package(
# INCLUDE_DIRS include
# LIBRARIES bringup
CATKIN_DEPENDS foxglove_bridge
# DEPENDS system_lib
)
Edite também o arquivo package.xml adicionando:
<buildtool_depend>catkin</buildtool_depend>
<build_depend>foxglove_bridge</build_depend>
<exec_depend>foxglove_bridge</exec_depend>
Em seguida, compile o pacote e suas dependências. No terminal, execute:
cd ~/catkin_ws/; catkin_make --only-pkg-with-deps bridge; source devel/setup.bash
Lançando a simulação:
Agora, vamos lançar a simulação do robô. No terminal 1 (primeira aba que estiver aberta, não necessariamente terá o número 1), execute:
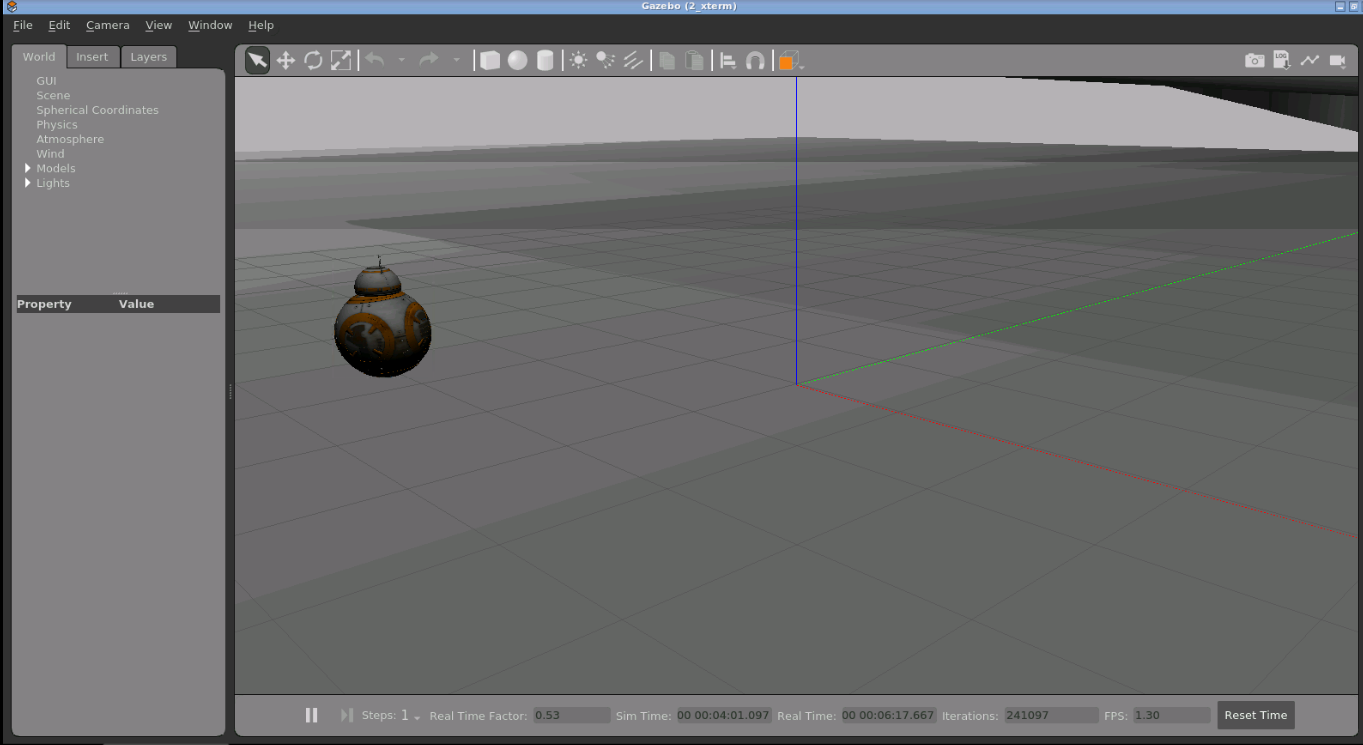
roslaunch bb_8_gazebo main.launch
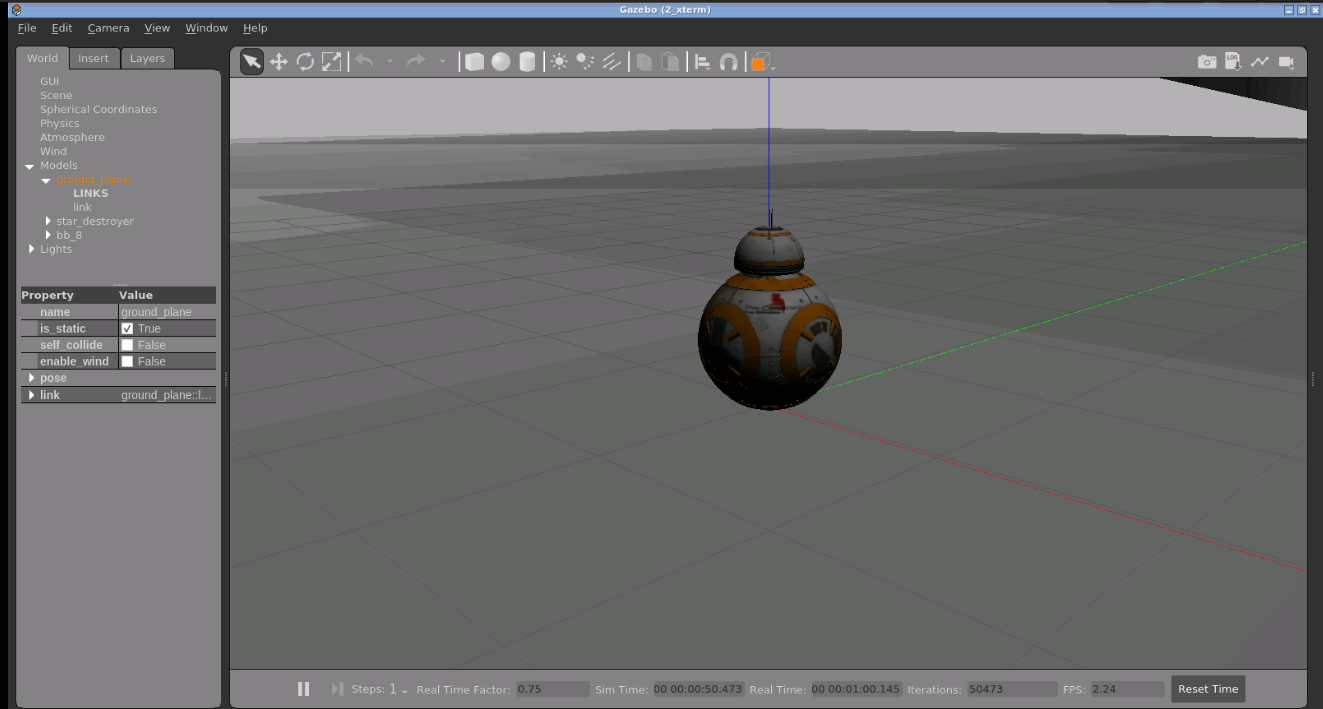
A tela do Gazebo será aberta com o nosso robô no ambiente de simulação.
Conectando-se à interface web:
No terminal 2 (segunda aba), ative o ambiente ROS e lance o pacote bridge:
source devel/setup.bash
roslaunch bridge bridge.launch
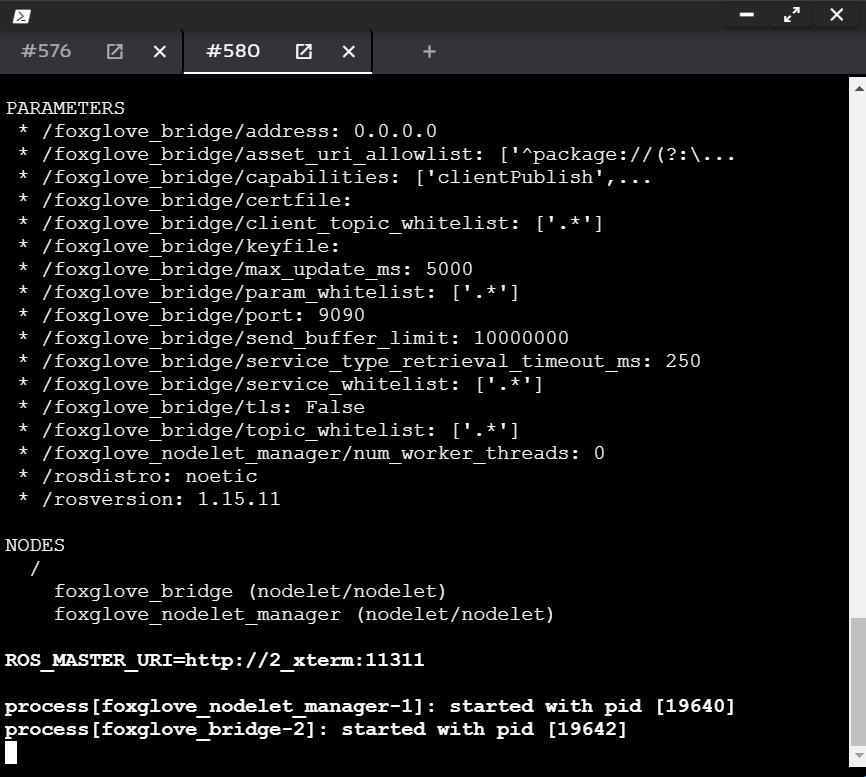
O terminal apresentará as seguintes informações:
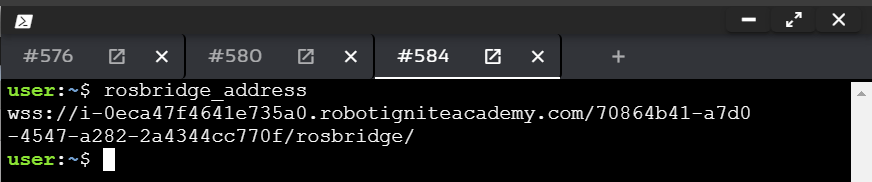
No terminal 3 (terceira aba), obtenha o endereço do WebSocket digitando o comando:
rosbridge_address
Monitorando e controlando seu robô via web
Acesse o endereço https://foxglove.dev em um navegador web.
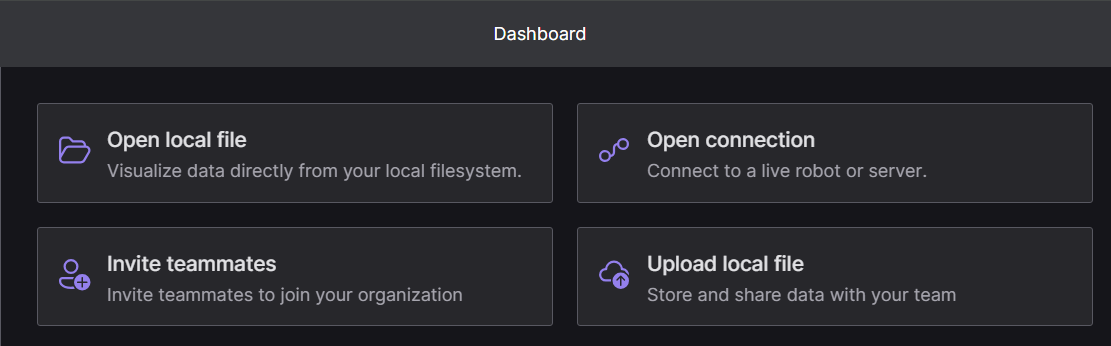
Você vai criar uma conta seguindo um procedimento simples e rápido então lhe será apresentada uma tela com o dashboard:
Clique em “Open connection”. Cole o endereço do WebSocket e estará pronto para personalizar a visualização dos dados conforme desejado.
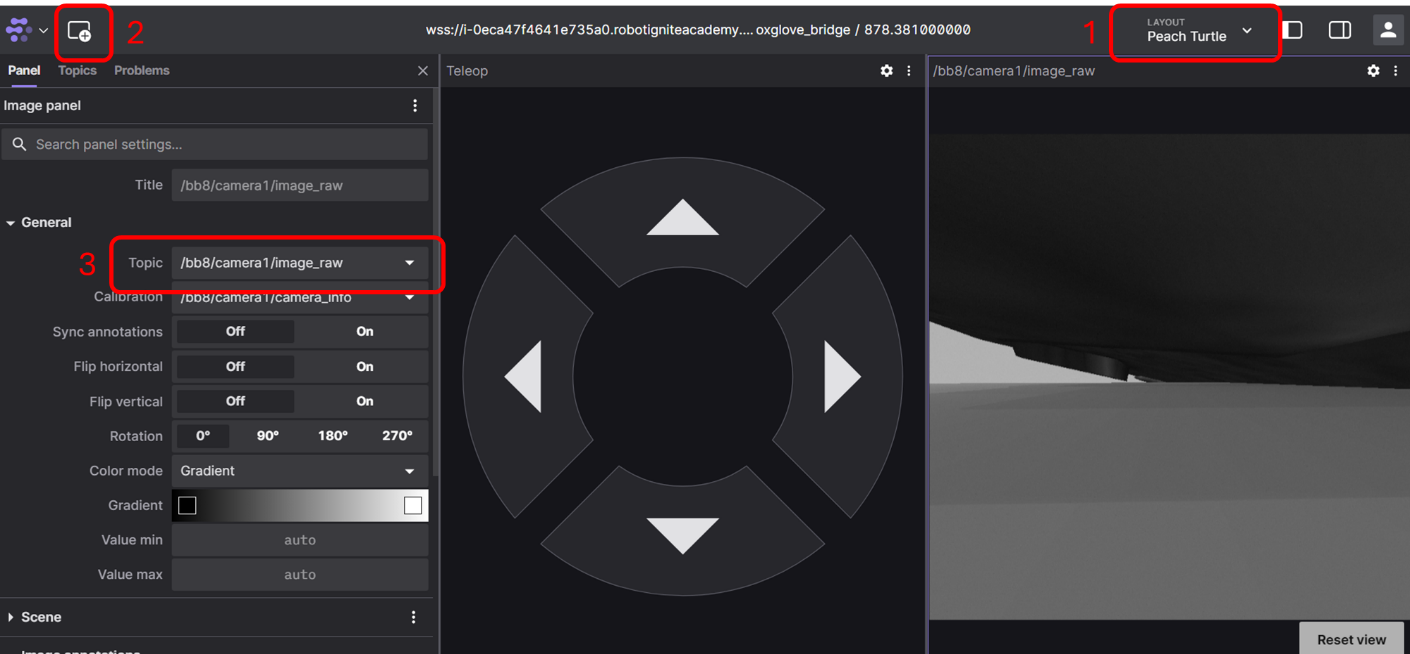
No botão 1 da figura abaixo, você pode criar um novo layout. No botão 2 (Add Panel), você pode adicionar novos painéis. Por exemplo, adicione “Image” e “Teleop”. Ao clicar sobre um painel as configurações deste serão apresentadas.
Se você clicar no painel Image, poderá selecionar o tópico relativo à câmera do robô no campo 3. A imagem apresentada neste painel é o que o robô “enxerga” naquele momento.
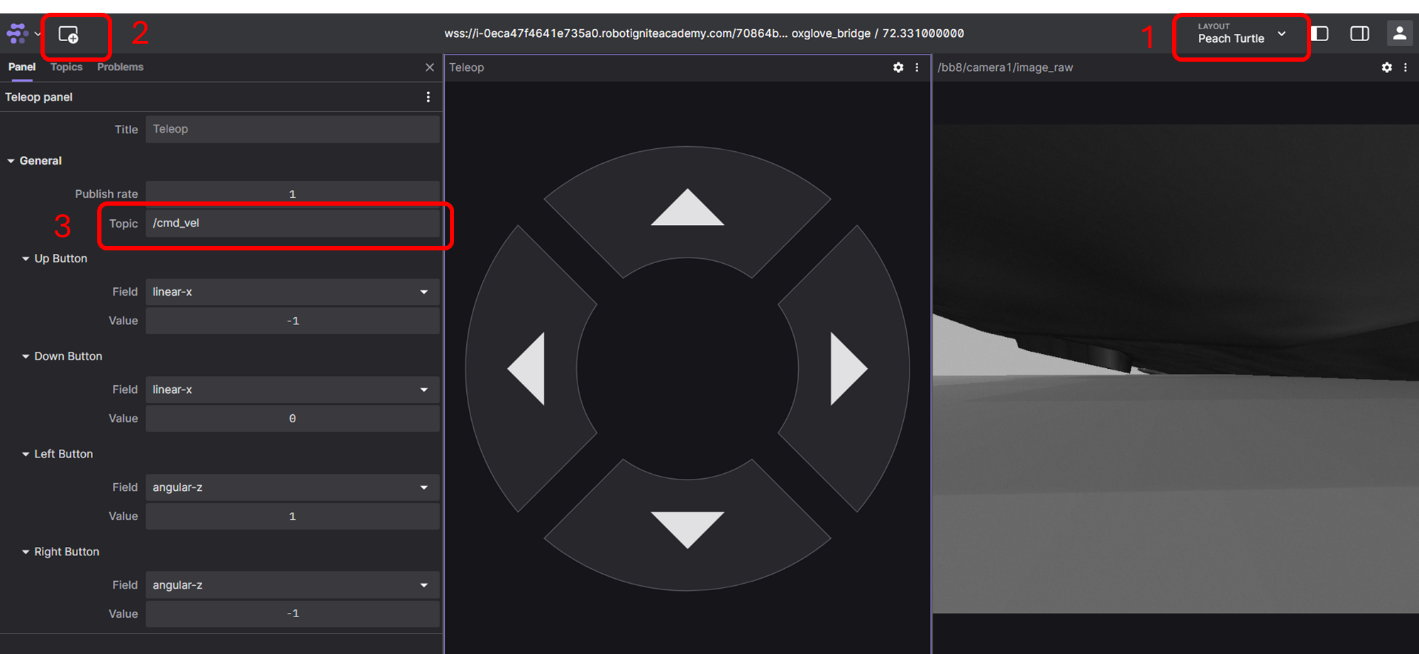
Se você clicar no painel Teleop, pode ajustar as configurações do tópico no campo 3. Neste caso, gostaríamos de comandar a velocidade do robô nas diferentes direções. Para isso, preencha o campo 3 com “/cmd_vel”. Ajuste as velocidades (linear e angular) desejas e pronto. Temos um controle remoto.
Por fim, quando comandamos o robô por meio da interface do Foxglove e voltamos à janela do Gazebo, vemos o robô se movimentar no ambiente. A perspectiva capturada pela câmera é continuamente apresentada no painel “Image”. De maneira geral, o Foxglove pode ser usado como uma central de monitoramento de diversos tópicos via web.
Esperamos que este tutorial seja útil e que você possa desfrutar da experiência de monitorar e controlar seus robôs de forma remota através da interface web do Foxglove.
Se você gostou deste tutorial, considere explorar mais recursos do ROS e experimentar novas possibilidades para expandir suas habilidades em robótica.
Vídeo no YouTube
Este foi o post de hoje. Lembre-se que nós temos uma versão deste post em vídeo no YouTube.
Se você gostou do conteúdo, por favor, considere se inscrever no nosso canal do YouTube. Estamos publicando novos conteúdos quase todos os dias.
Continue avançando no seu aprendizado de ROS!















0 Comments