Hello ROS Developers,
This is the 1st of 4 posts of the series Developing web interfaces for ROS Robots.
In this post, we are going to introduce the ROSBridge server and make some basic communication using a simple web page.
It’s based on the video series, but with improvements, to make the flow easier and more practical.
Part 1 – Creating our first webpage
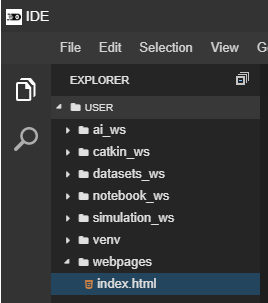
First of all, we will create a folder to contain the webpage files. Through the IDE or a web shell, create the folder webpages. Inside the folder, create a file called index.html. You must have something like below:
Fill the index.html with the following content:
<html>
<head>
</head>
<body>
<h1>Hello from ROSDS!</h1>
<p>Communicate to rosbridge from my 1st webpage</p>
</body>
</html>
We have just created a webpage, though we need a server to provide this page for the clients (our browser, in this case). Let’s use the python “simple http server” to do that.
In a web shell, enter into the folder webpages and start the server like shown below:
user:~$ cd ~/webpages; user:~$ python -m SimpleHTTPServer 7000;
At this point, you must have access to the webpage we have just created through your web browser. If you are on your local computer, it must be available at the address http://localhost:8000
But if you are working on ROSDS, you need to execute a command in the web shell to figure your public address:
user:~$ webpage_address https://i-035556c2a41b8d21f.robotigniteacademy.com/webpage/
*Do not copy the output from this tutorial, each user has his/her own webpage_address!
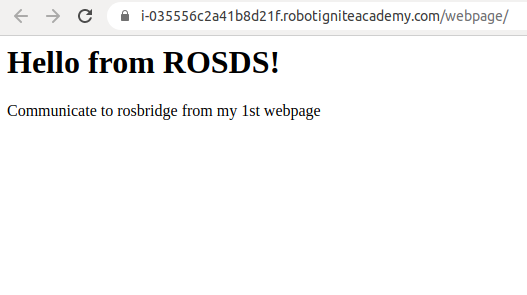
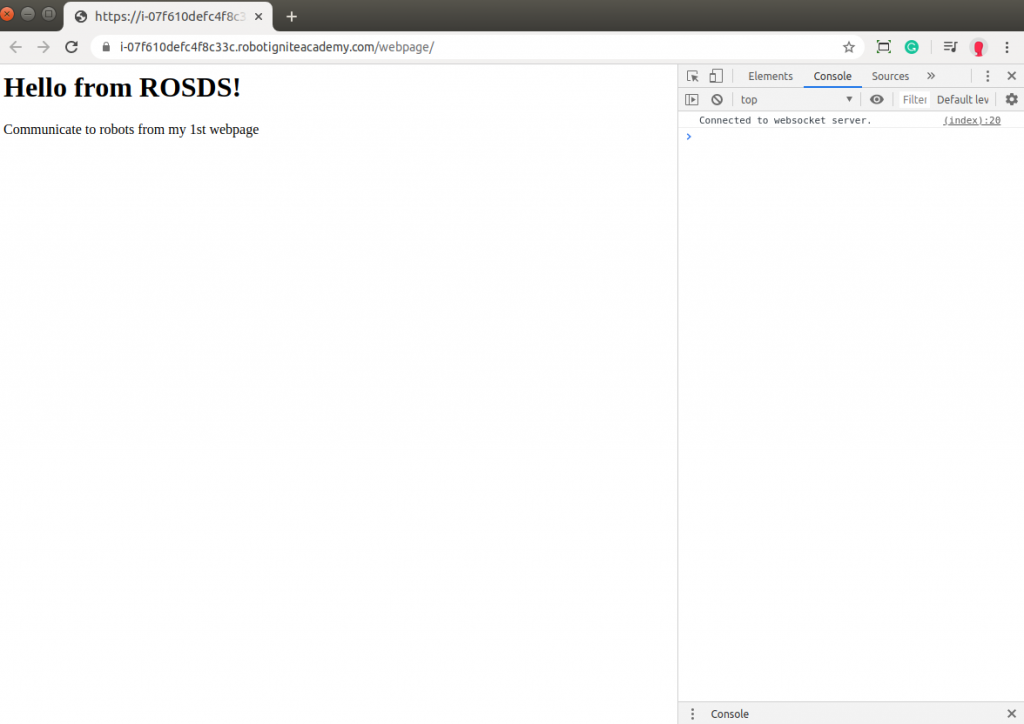
Open the address in a new tab of the browser and must get the following page:
Part 2 – Preparing a robot to work with
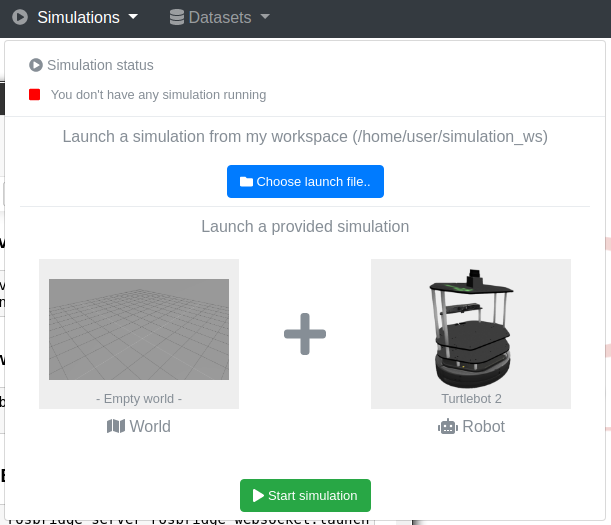
In order to see everything working, we are gonna use a robot from ROSDS library. Let’s launch an empty worl with Turtlebot 2 in it. You can do it easily using the simulation menu:
And one more step just before coding our JavaScript files, let’s start the rosbridge server as well. Open another terminal and execute the following:
roslaunch rosbridge_server rosbridge_websocket.launch
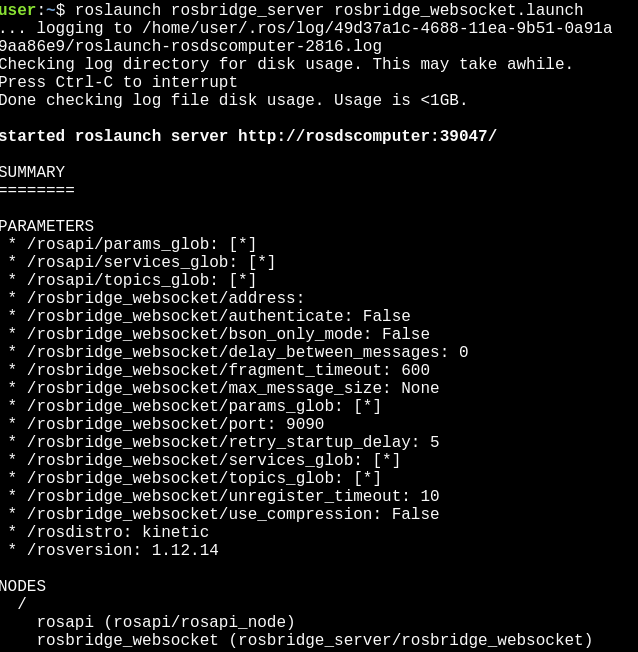
You must have something like this as a response:
Part 3 – JavaScript code
Great! We have a robot and rosbridge all working together in our ROS environment. Let’s prepare our JavaScript to connect to it.
Create a new tag <script> in the <head> section of our index.html file.
<head> <script type="text/javascript" src="https://static.robotwebtools.org/roslibjs/current/roslib.min.js"> </script> </head>
This tag is including the roslibjs library. It is necessary to provide the objects that connects to rosbridge.
After that, inside the <body> tag, we create another <script> tag to have our code.
<body>
<h1>Hello from ROSDS!</h1>
<p>Communicate to robots from my 1st webpage</p>
<script type="text/javascript">
// Here it goes our code!
</script>
</body>
And we are going to replace the comment // Here it goes our code! by the code itself!
Part 4 – Connecting to the rosbridge
The first part of the code is responsible to connect to rosbridge:
var ros = new ROSLIB.Ros({
url : 'wss://i-07f610defc4f8c33c.robotigniteacademy.com/rosbridge/'
});
The value of the url attribute is different for each one. If you are working on ROSDS, get yours using the following command in a terminal:
rosbridge_address
But, if you are working on your local computer, your address will be:
ws://localhost:9090
We need also to define some callbacks in order to identify the connection to rosbridge.
ros.on('connection', function() {
console.log('Connected to websocket server.');
});
ros.on('error', function(error) {
console.log('Error connecting to websocket server: ', error);
});
ros.on('close', function() {
console.log('Connection to websocket server closed.');
});
These events are triggered whenever rosbridge connection status is changed. At this point we can reload the page and observe the console of the browser. In order to debug our javascript, we need to open it. With the webpage selected, press F12. You must have the following page opened:
Note that we have the message “Connected to websocket server.” in the console. It means the connection was established successfully!
Part 5 – Sending commands to the robot
Now that we have the connection with the server, let’s send the first command, which is gonna be a Twist message to the robot.
First we define the topic object
var cmdVel = new ROSLIB.Topic({
ros : ros,
name : '/cmd_vel',
messageType : 'geometry_msgs/Twist'
})
We must fill the topic name and the message type.
Then, we define the values of the message we are going to send through this topic:
var twist = new ROSLIB.Message({
linear : {
x : 0.5,
y : 0.0,
z : 0.0
},
angular : {
x : 0.0,
y : 0.0,
z : 0.5
}
})
Finally, we send the message through the topic:
cmdVel.publish(twist)
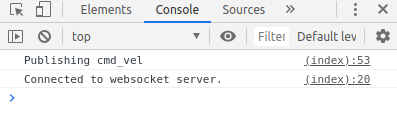
At this point, reload the web page and check the logs of the console.
The robot must be moving in circles:
ROSJect created along the post:












Hello, I have the following concern. Is it possible to work RosBridge with Ros2?