Hands-on Project
Developing Web Interfaces for ROS
From the essential to advanced widgets, learn how to control and monitor robots with ROS using just your web browser, all on the web!

Project Overview
Description
Would you like to control and monitor robots with ROS using just your web browser?
The “Developing Web Interfaces for ROS” is the right course for you! We dive, step-by-step, into many different widgets that communicate directly to ROS using only HTML and JavaScript code. You will learn the essential and be able to develop more using the knowledge acquired.
Learning Objectives
- Understand how to make ROS data available to other environments
- Understand how to create simple but efficient web pages
- Understand how to publish to topics and control robots from the web
- Understand how to subscribe to topics and monitor ROS data from the web
- Understand how to work with ROS params from the web
- Understand how to consume ROS services and action servers from the web
- Create powerful interfaces that show: 3D models, maps and camera images
Simulation robots used in this course
Hector Quadrotor, Fetch, Husky, Turtlebot 2
Level
Intermediate
Duration
53h
Programming Languages
Python
Prerequisites
Basics ROS
What you’ll create
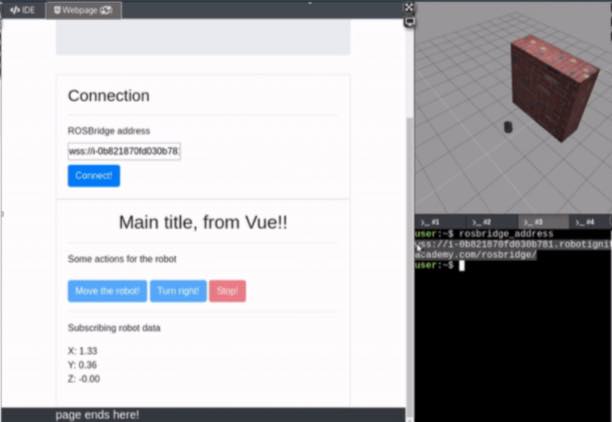
Setup the Development Environment
Web Development, Bootstrap and Javascript
Move the Robot
Configure your JavaScript code to connect from a Vue.js application
Tracking the Robot
Subscribe to an odometry topic, which will provide us with real-time data on the robot’s moving position
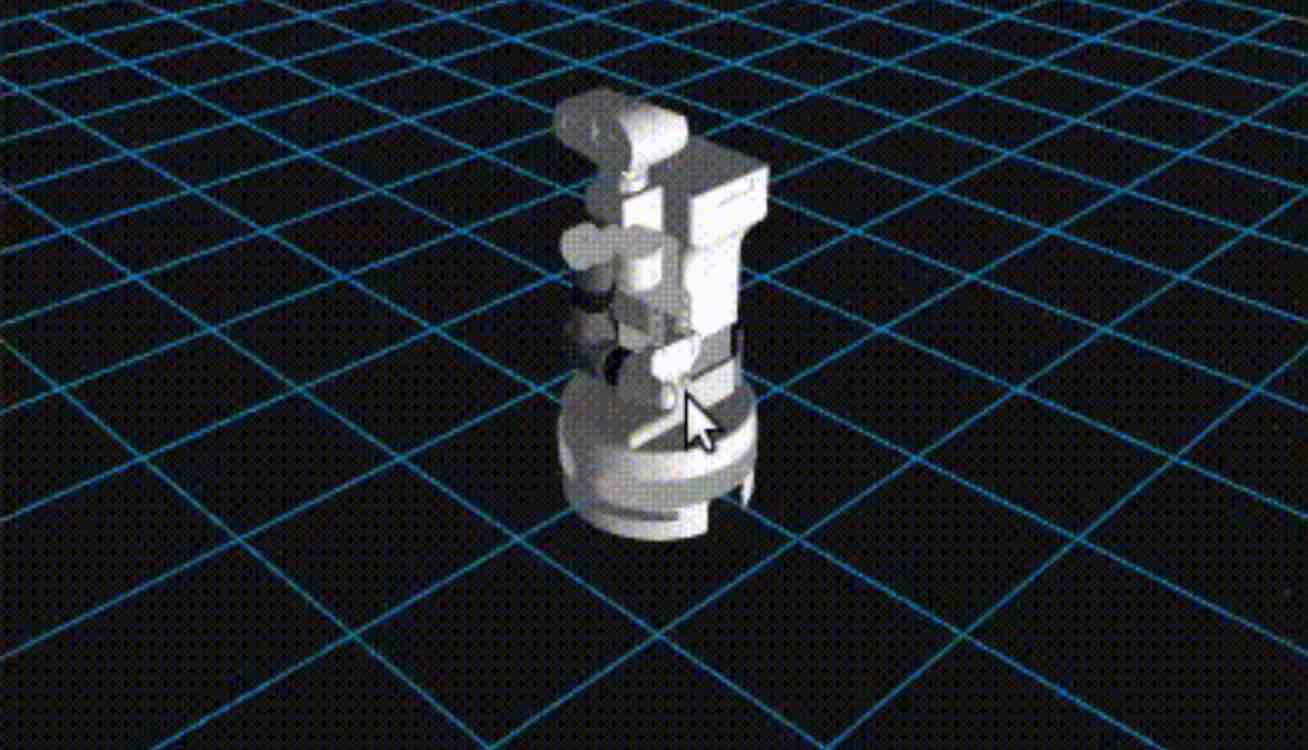
3D Visualization
Create powerful interfaces that show: 3D models, maps and camera images
What you will learn
Project Syllabus
Unit 1: Introduction
- What’s this project about?
- Let’s Practice! – Using a simulated robot to see the interaction between a Web Page and ROS.
3 hrs.
Unit 1: Setting up our development environment (Part 1)
- Creating and Running a Web Page
- Adding Styles to the Page
- Lets Practice! – Fix the knowledge of HTML + CSS using a bootstrap library to define grids.
3 hrs.
Unit 2: Setting up our development environment (Part 2)
- Understanding what JavaScript is
- Setting Up a JavaScript Framework
- Define a Standard to Debug the Code
4 hrs.
Unit 3: Move the Robot! Publishing to a topic!
- The lifecycle of the page
- Understanding the Lifecycle of a Web Page
- Handling events of the page + Controlling the robot
- Let’s Practice! – Create two buttons for the web page
4 hrs.
Unit 4: Move the Robot! Using a Joystick!
- The Joystick Interface
- Let’s Practice!
2 hrs.
Unit 5: Tracking the Robot! Subscribing to a topic!
- Subscribing to a topic
- Understanding how to treat the message object
- Showing data in the web page
- Let’s Practice! – Control a Robot using JavaScript
5 hrs.
Unit 6: Inside the Robot! Showing camera on the web page!
- Video Streaming Architecture
- Embedding images on the web page
- Let’s Practice! – Add a new camera viewer to your web page
4 hrs.
Unit 7: Calling ROS services from the web
- Understanding how to Call a ROS Service
- Example of Calling a service
- Let’s Practice! – Create 2 buttons: Takeoff & Landing
4 hrs.
Unit 8: Showing a map on the web page
- Understanding how it works
- Configuration for the web page
- Inserting the map element
4 hrs.
Unit 9: Tunning your robotics algorithms! ROS Parameters!
- Understanding how ROS Parameters works
- Practical Example
- Let’s Practice! – Tune a robot speed using a web page
5 hrs.
Unit 10: 3D Visualization for Robots on Webpages
- Understanding ros3djs
- Understanding how to set up a robot 3D Visualization on our web page
- Let’s Practice! – Show the robot you are working on a 3D canvas
4 hrs.
Unit 11: Using ROS Action Servers from the web
- Understanding howroslib.js works
- Understanding how to use roslib.js
- Let’s Practice! – Create an action client on the web page
5 hrs.
Unit 12: Final Project
Develop a web interface to control a robot performing mapping in a given environment.
12 hrs.
Ready to get started?
Start learning ROS & Robotics online quickly and easily
Top universities choose The Construct for Campus to teach ROS & Robotics.

![web interface development environment [ROS Q&A] 168 - What are the differences between global and local costmap](https://www.theconstruct.ai/wp-content/uploads/2020/05/web-interface-development-environment.jpg)